
กรอบงานการพัฒนาเว็บ: สำรวจเครื่องมือสำหรับการเขียนโค้ดที่มีประสิทธิภาพ
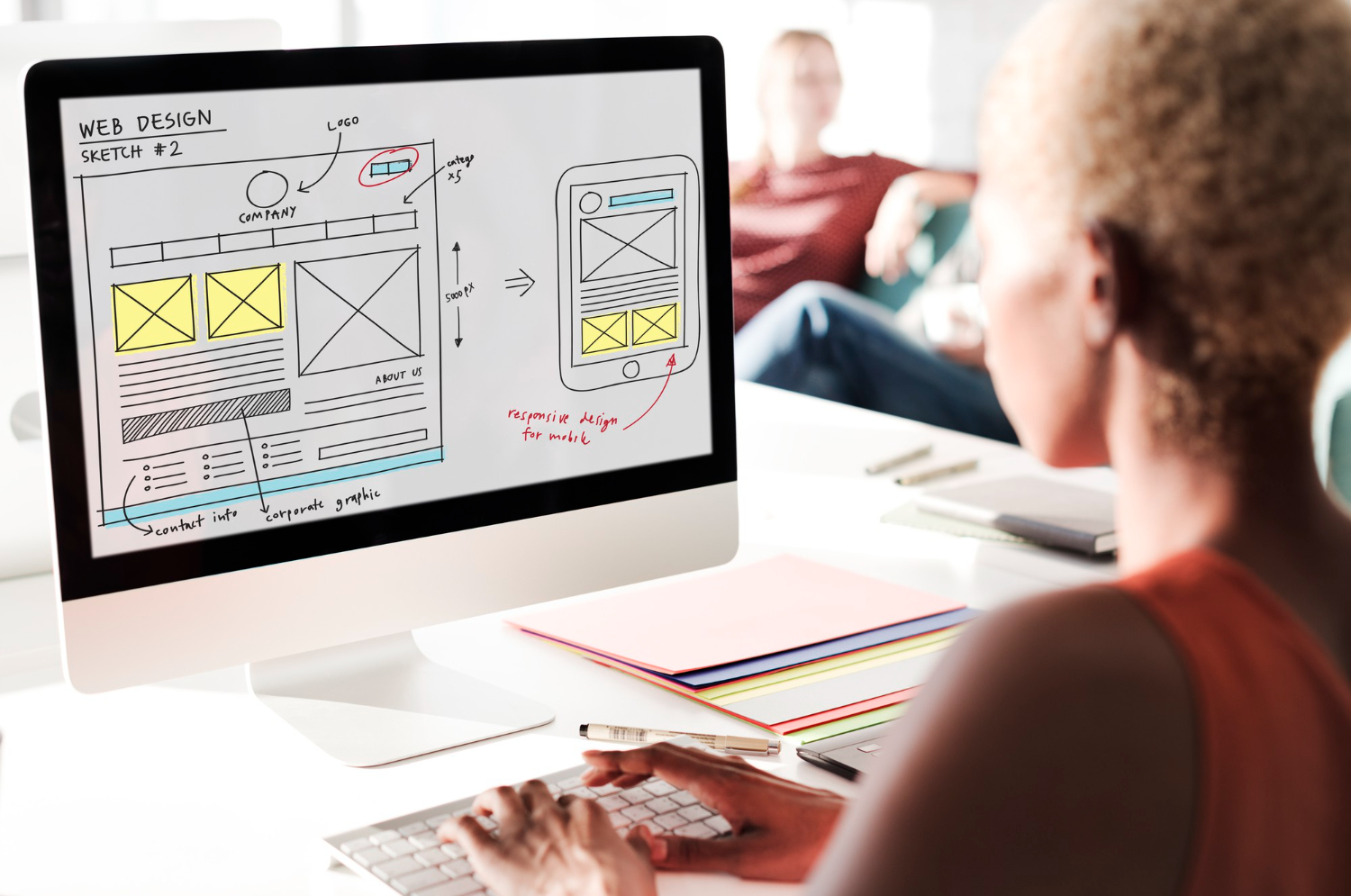
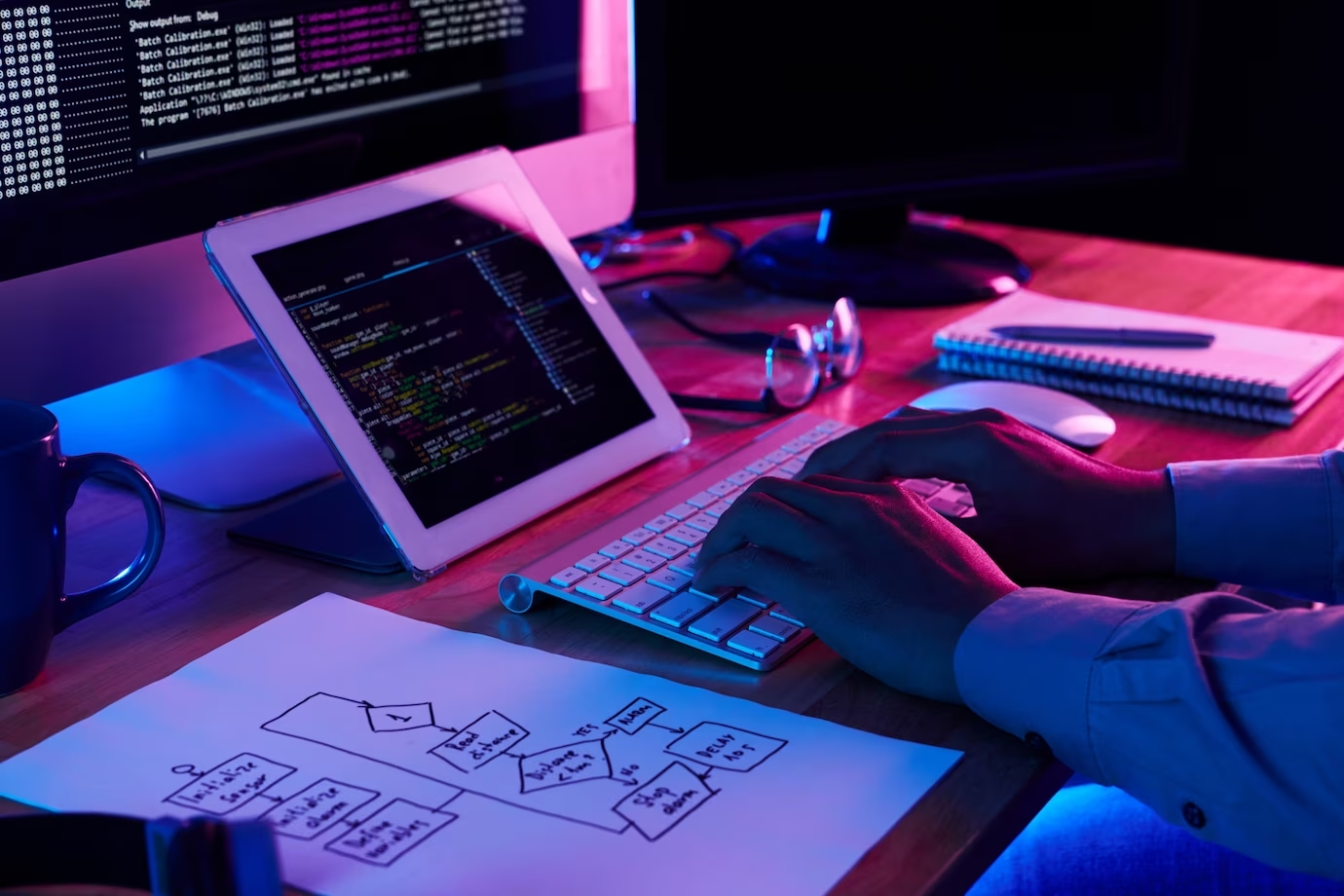
ในโลกแบบไดนามิกของการพัฒนาเว็บ เฟรมเวิร์กมีบทบาทสำคัญในการเพิ่มประสิทธิภาพและประสิทธิผล เครื่องมืออันทรงพลังเหล่านี้ช่วยให้นักพัฒนาได้รับส่วนประกอบ โครงสร้าง และฟังก์ชันการทำงานที่สร้างไว้ล่วงหน้า ซึ่งจะช่วยเร่งกระบวนการสร้างเว็บไซต์และแอปพลิเคชันที่มีประสิทธิภาพและใช้งานง่าย บทความนี้จะเจาะลึกขอบเขตของเฟรมเวิร์กการพัฒนาเว็บ โดยให้ความกระจ่างเกี่ยวกับความสำคัญของเฟรมเวิร์ก ประเภทต่างๆ และประโยชน์ที่เฟรมเวิร์กจะมอบให้กับโปรเจ็กต์การพัฒนาเว็บสมัยใหม่ บทความนี้จะแนะนำผู้อ่านให้รู้จักกับแนวคิดของเฟรมเวิร์กการพัฒนาเว็บ โดยเน้นบทบาทของพวกเขาในการทำให้กระบวนการเขียนโค้ดง่ายขึ้น และส่งเสริมความสอดคล้องในการออกแบบและฟังก์ชันการทำงาน เฟรมเวิร์กประเภทต่างๆ เช่น เฟรมเวิร์กส่วนหน้าและแบ็คเอนด์ ให้ความสำคัญกับการพัฒนาในด้านต่างๆ ที่แตกต่างกัน กรอบงานส่วนหน้า เฟรมเวิร์กส่วนหน้า เช่น Bootstrap และ Foundation นำเสนอองค์ประกอบที่ออกแบบไว้ล่วงหน้าและเค้าโครงที่ตอบสนอง ช่วยให้นักพัฒนาสามารถสร้างอินเทอร์เฟซผู้ใช้ที่ดึงดูดสายตาและเป็นมิตรกับมือถือได้อย่างมีประสิทธิภาพมากขึ้น กรอบการทำงานส่วนหลัง เฟรมเวิร์กแบ็คเอนด์ เช่น Ruby on Rails และ Django มีโครงสร้างและเครื่องมือสำหรับการสร้างตรรกะฝั่งเซิร์ฟเวอร์และจัดการการโต้ตอบของฐานข้อมูล…